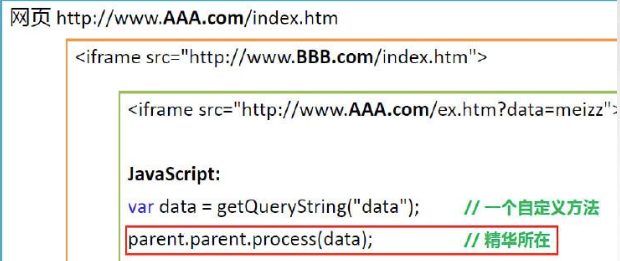
| 一般情况下,浏览器是禁止JS跨域操作的,这对于iframe调用其他域名下的页面一样是禁止的,在iframe里如果我们想操作父级或子级页面里的dom对象就不行了,如何解决呢? 浏览器虽然会禁止js跨域访问页面中的对象,但对于iframe的层级关系引用并没有做限制,即parent仍然可用;该方案就是利用了2层内嵌 iframe、使用第二级iframe中的页面与parent.parent的页面是同域名的关系,从而避免跨域问题实现两个页面间相关数据的传递,本质上就是利用parent.parent实现对父父页面中js的回调! 具体操作流程:1、A.com的index.htm页面包含一个iframe,src指向 B.com 下的sub-index.html
2、B.com 域名下的 sub-index.htm页面中再内嵌一个隐藏的iframe,iframe的src指向 A.com 域名下的页面pass.html?p=xx, pass.html页面只是用来传递sub-index.htm页面加载完之后需要传递的参数,pass.html页面里js拿到获得p参数的值后直接调用 parent.parent.document.getElementById(“content”).value=p; 完成对父页面dom值的设置;
方法2: parent.location.reload();
参考资料: 1,优雅绝妙的Javascript跨域问题解决方案: http://blog.csdn.net/sfdev/article/details/5807045 2,Javascript跨域访问解决方案: |