Do you want to become drag and drop feature expert? Then look no further – this article is just for you! Mostly these plugins are written in jQuery, and they are super easy to customize and implement in your own projects very fast.
Why such plugins are so handy? You can give your visitors a lot more customization options, they can virtually personalize your website or tool to suit it better for their needs. And you must know – people love it, I love it myself!
Ready to drag and drop into this article?
1. Superfun
It creates a superior Lightbox that allows for AJAX injection, SWF content, iFrame content, and utilizes the new CSS3 transform property to mimick a Flash enviroment, while completely avoiding Flash.
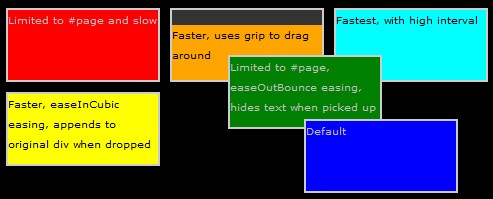
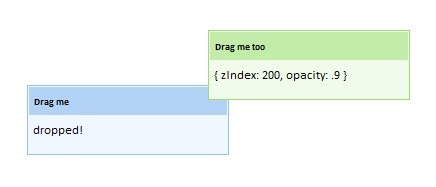
2. animaDrag
AnimaDrag allows draggable items to be eased by jQuery animation, which UI draggables do not allow. This allows for a richer display of the transition between two locations, with full easing support.
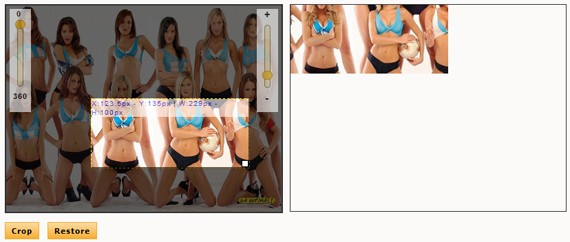
3. CropZoom
CropZoom is a plugin that let you select an area of an image to crop, whit this you can zoom in or zoom out,drag and also rotate. this plugins needs ui.droppable, ui.resizable, ui.slider from JQuery UI. Some code was taken from jquery.svgdom.js Written by Keith Wood.
4. Jquery Iviewer
JQuery.iviewer is a jquery plugin used to load and view image in container with ability to zoom image and to drag it with mouse in container.
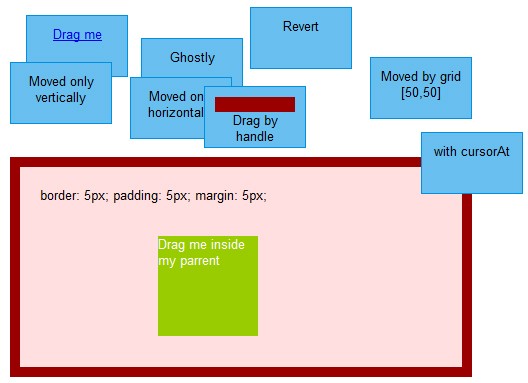
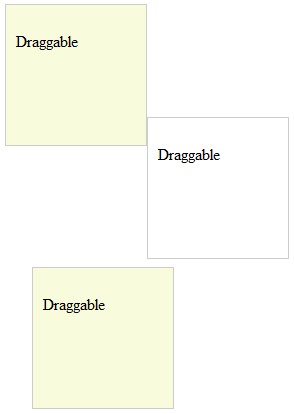
5. Draggable
6. Ultra small code to drag everything in HTML page
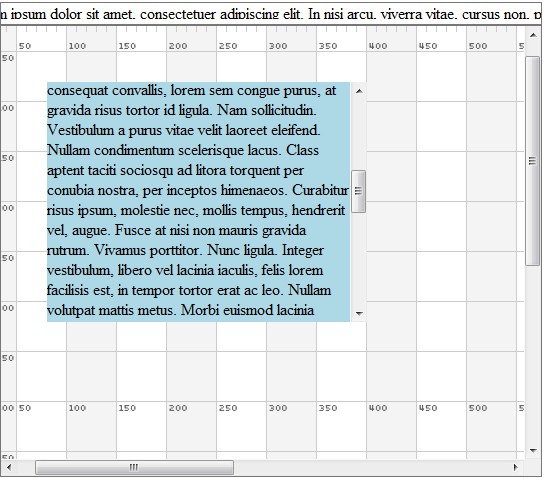
7. Dragscrollable
Scroll a large nested layer within a viewport using native scroll from the container. It does not require drag and drop functionality from UI and it is faster than UI dragging.
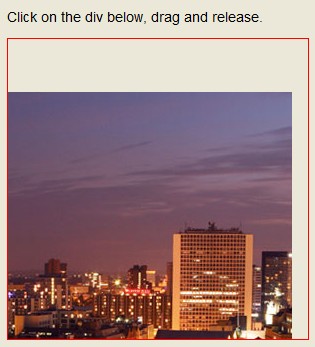
8. jQuery Draggable
Drag image into DIV area.
9. Nettuts drag and drop
10. Drag’n Drop With jQuery And PHP
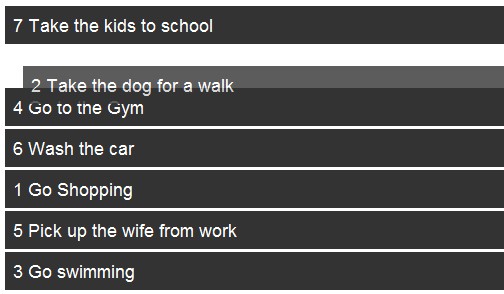
11. jQuery List DragSort
A lightweight jQuery plugin that provides the ability to sort lists using drag and drop.
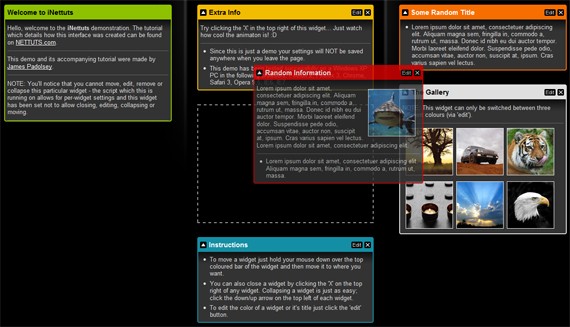
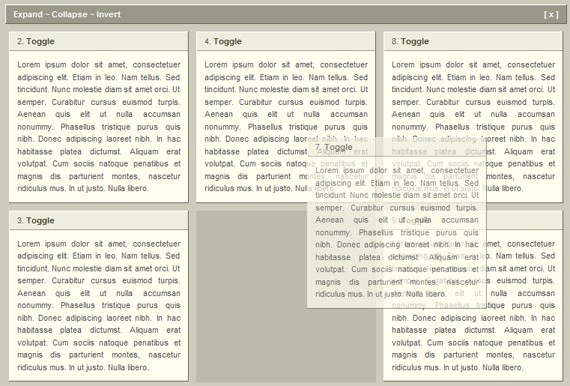
12. Collapsible, Drag n Drop Panels
Drag n Drop panels are great to let the user control how he/she wants to see the information as he can arrange various information blocks according to his preference. This type of functionality is often provided by web portals or personal homepage services like iGoogle.
13. jquery.event.drag
A jquery special event plugin that makes the task of adding complex drag interactions, to any element, simple and powerful.
14. Drag To Share
Drag picture to share it on your favorite social network!
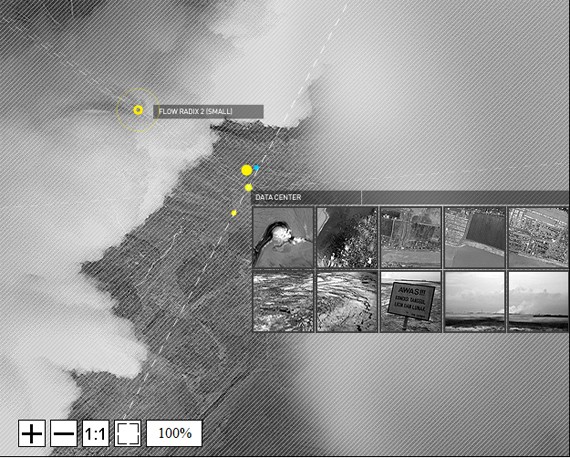
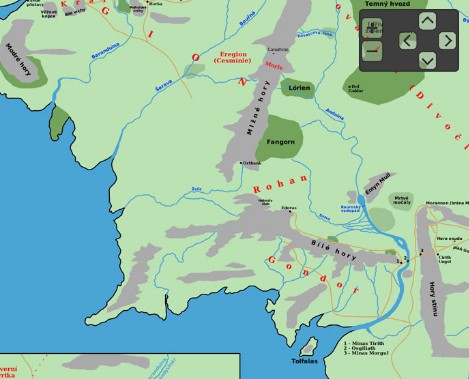
15. MapBox
The jQuery mapbox() plugin is for creating relatively small scale, zoomable, draggable maps with multiple layers of content. This framework could be applied to games, development plans, or any layout that could benefit from being able to zoom in and pan to get a better view.
16. JDock
17. Dragndrop
18. Interface plugin for jQuery
Interface is a collection of rich interface components which utilizes the lightweight JavaScript library jQuery. With this components you can build rich client web applications and interfaces with the same simplicity as writing JavaScript with jQuery.
19. jQuery TextAreaResizer plugin
20. jqDnR
jqDnR is a lightweight plugin for jQuery that lets you drag, drop, and resize elements.
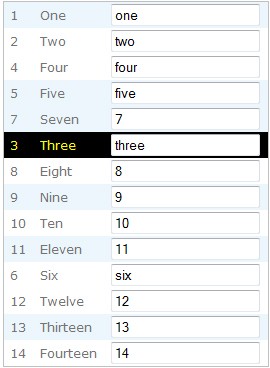
21. Table Drag and Drop JQuery plugin
This TableDnD plugin allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements.
22. Drag & Drop Sortable Lists with JavaScript and CSS
23. jQuery Portlets
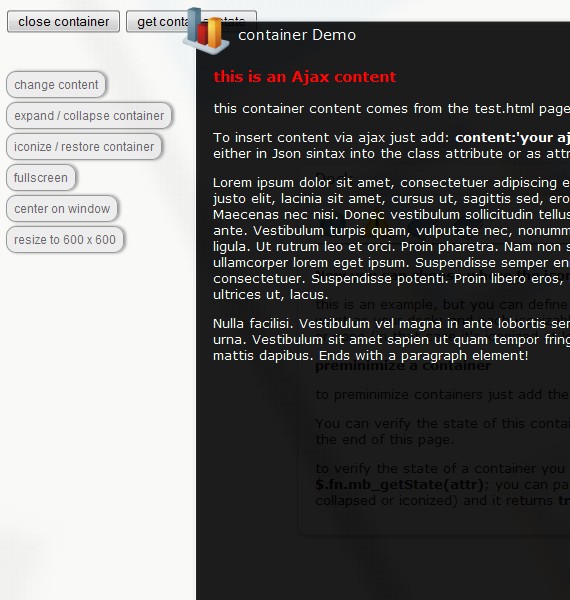
24. jquery mb.containerPlus
This is a useful plug in to build full featured and fully skinnable containers. The container can be set to draggable, resizable, collapsable and minimizable.
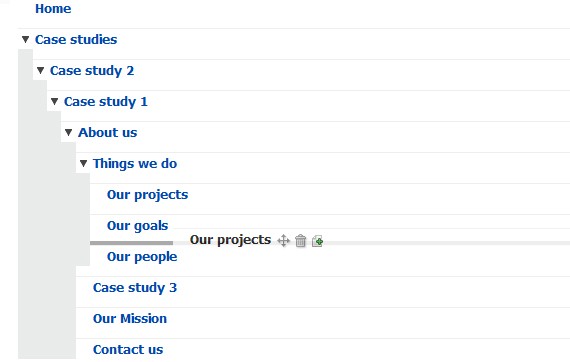
25. Creating a Draggable Sitemap with JQuery
26. jQuery Reel Plugin
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash and Java techniques.
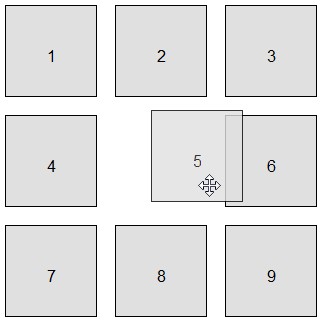
27. jQuery UI multiple draggable plugin
The jQuery multiple draggable plugin is an extension to the jQuery UI Draggable plugin. This plugin extends the current functionality to allow for elements to be grouped and dragged as a group. The aim of the plugin is to include all of the current functionality listed in the options.
To group and ungroup elements simply control click, the ui-multidraggable extension is applied for styling purposes and also to alert the plugin as to which elements are grouped.
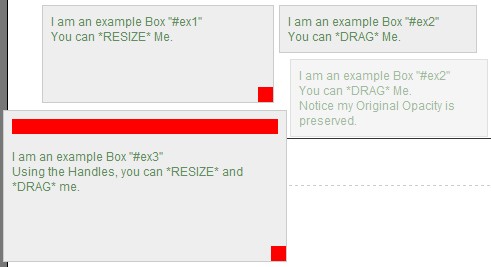
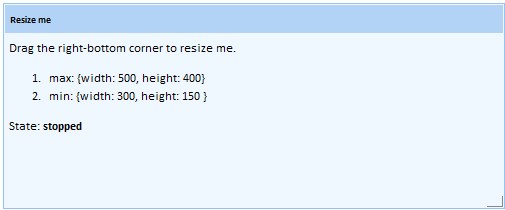
28. Resizable
Resize rectangle with content in ways you want to.
29. EasyDrag jQuery Plugin
30. Drag & Drop with PHP & jQuery
原文地址:http://www.1stwebdesigner.com/resources/drag-drop-jquery-plugins/